How to check JavaScript errors in console on mobile chrome
If you are building a serious project, you should probably use something like Sentry to get error reports. However, if you are not using such a tool and want to check console errors on phone, here are 3 easy steps:
- Open Chrome and navigate to
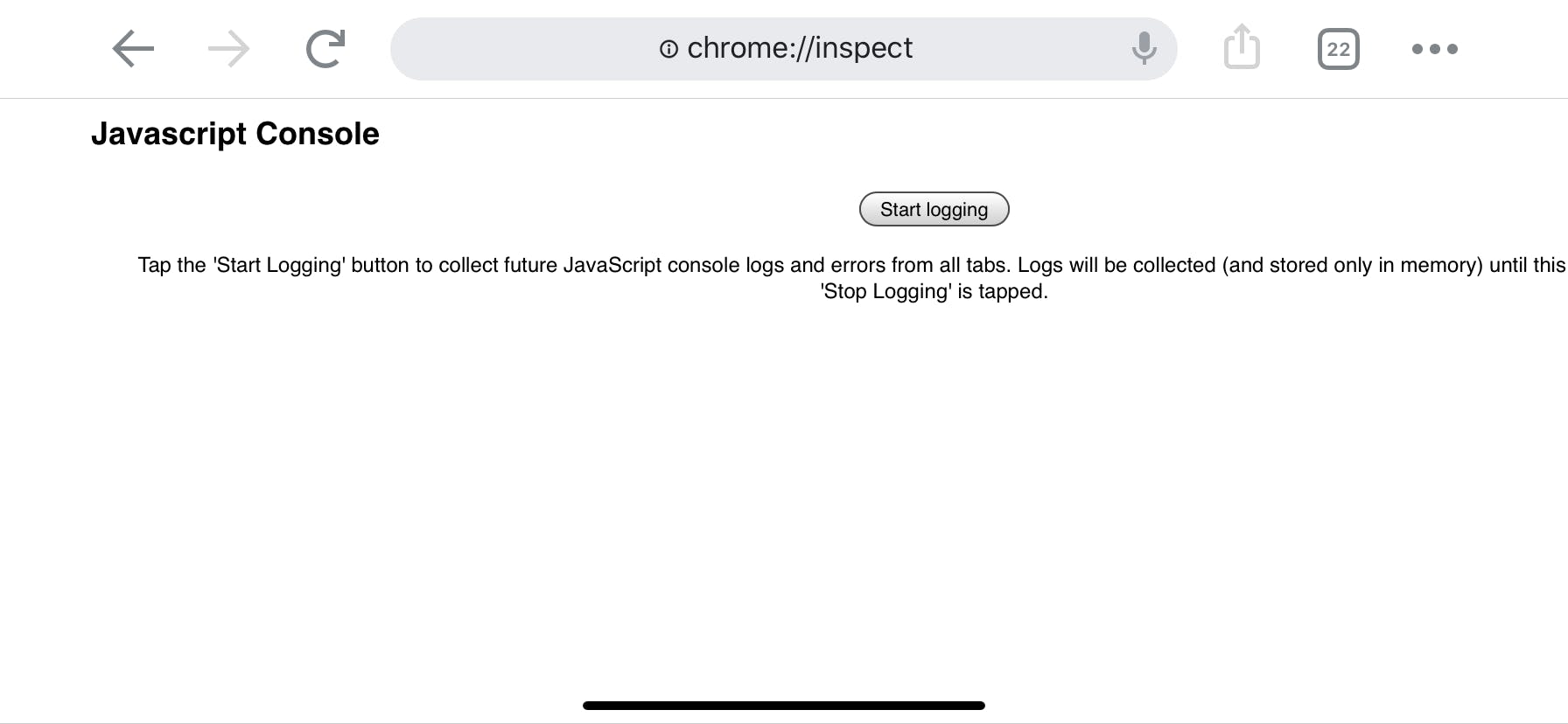
chrome://inspect.

Click on "Start Logging"
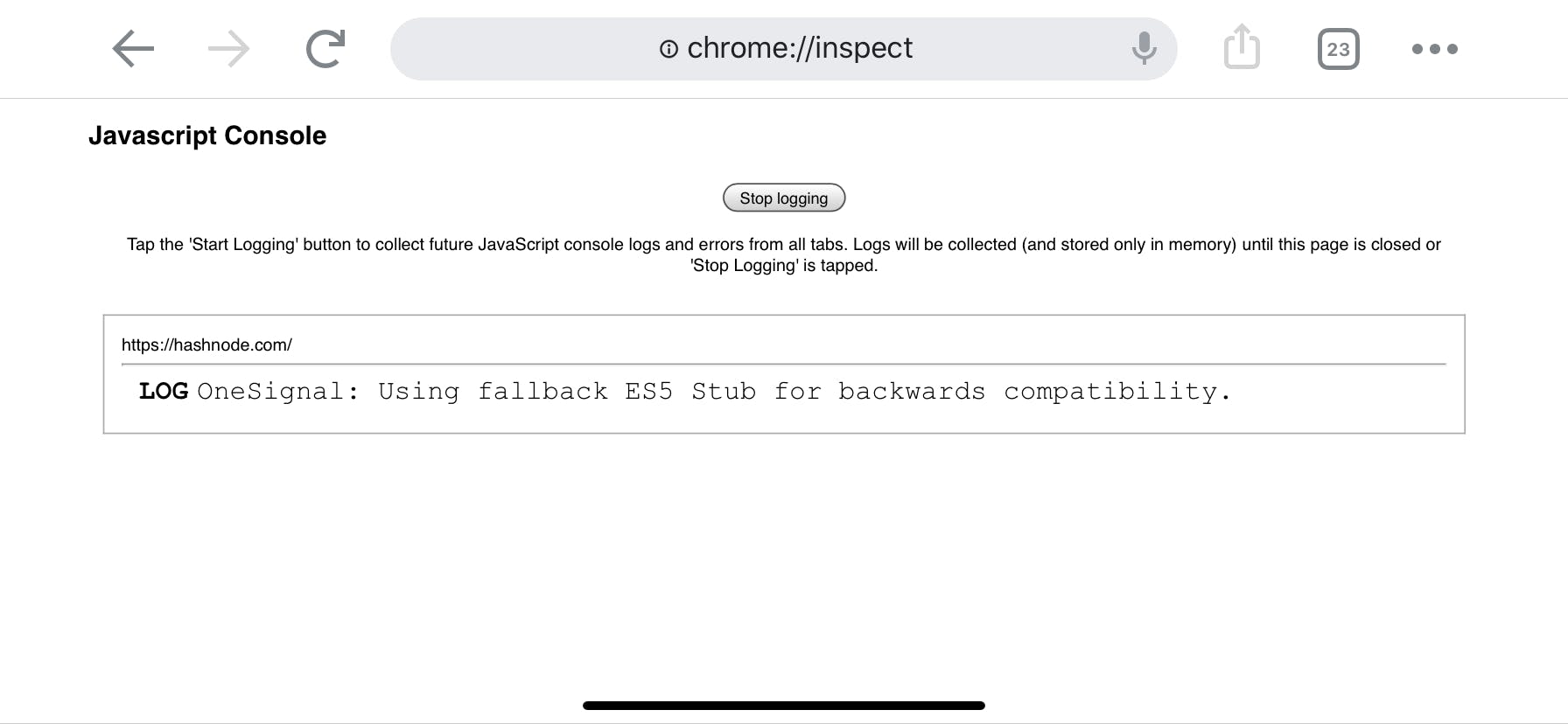
Open a new tab and load your website. Now come back to
chrome://inspecttab and see the logs!

I used this method for one of my hobby projects and thought it might help someone.
Cover generated by an amazing tool called CoverView, built by Rutik Wankhade.
14 comments
Add a comment
